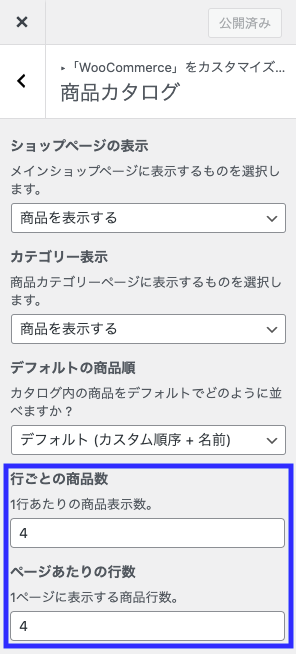
Snow Monkeyの場合、WooCommerceの商品一覧ページに表示する商品数は、【カスタマイズ】→【WooCommerce】→【商品カタログ】で、2〜4に変更できるようになっている。

テンプレートが1カラムのとき
商品が4つ並んでいると、ちょっと大きいね?
サイドバーがある場合、2〜4商品くらいはちょうどいいけど、1カラムの場合は少し商品サムネイルが大きく感じるので、1行あたりに入れる商品数を5とかにしたい。
ちなみに余談だけど、PCで1行あたり5件にした場合、スマホ表示を考えると、商品一覧ページの商品数は偶数がベストなので、総数として10件(2段?2行)もしくは20件(4段?4行)とかがベターですよね?
で、この件については2種類方法があって、1つ目は「とにかく1行あたりの件数を強制的に変えてしまう」こと。
そして「Snow Monkeyのカスタマイズ画面で表示数を変更できるようにする」ことが2つ目の方法になると思う。
どちらが良いかは運営するのが誰か?にもよると思うので、状況に応じて使い分けよう。
強制的に1行あたりの商品数を変更
これは検索をかければわかるけど、同じようなコードが複数紹介されている。
add_filter(
'loop_shop_columns',
function ( $loop_columns ) {
if (!function_exists('loop_columns')) {
return 5;
}
},
999
);loop_shop_columnsというフィルターフックを使って、強制的に1行(カラム)あたりの表示件数を変更することができる。
当然のことながら、loop_shop_columnsが適用されている箇所すべてが対象になるので、異なる数字にしたい場合は、条件分岐させれば異なる件数で表示させることも可能。
ただし、このコードを書くとSnow Monkey【カスタマイズ】で行ごとの商品数、ページあたりの行数の設定は無効(非表示)になるので注意が必要。
Snow Monkeyで「行ごとの商品数」の数値を4以上に対応する
Snow Monkeyの【カスタマイズ】でWooCommerce用の設定ファイルが以下にあった。
snow-monkey
└app
└setup
└dependency
└woocommerce.phpwoocommerce.php内のこれ
add_action(
'after_setup_theme',
function() {
add_theme_support(
'woocommerce',
[
'product_grid' => [
'default_rows' => 3,
'min_rows' => 2,
'max_rows' => 8,
'default_columns' => 3,
'min_columns' => 2,
'max_columns' => 4,
],
]
);
add_theme_support( 'wc-product-gallery-zoom' );
add_theme_support( 'wc-product-gallery-lightbox' );
add_theme_support( 'wc-product-gallery-slider' );
}
);このコードをごっそりmy-snow-monkey.phpに貼りつけて、以下のmax_columnsを5に変えてあげれば、【カスタマイズ】で4までしか設定できなかった数字が5も適用されるようになる。
// 行ごとの商品数
'min_columns' => 2,
'max_columns' => 4,ついでにページあたりの行数を変更したければ、以下の数値を変更すればいい。
// ページあたりの行数
'min_rows' => 2,
'max_rows' => 8,また、上のコードには、以前紹介した「商品画像の虫めがね機能」についての記述があるので、機能を使用しないものだけをremoveしちゃえばいいので、この記事で書いたコードは不要になる。
add_theme_support( 'wc-product-gallery-zoom' );
add_theme_support( 'wc-product-gallery-lightbox' );
add_theme_support( 'wc-product-gallery-slider' );
↓
remove_theme_support( 'wc-product-gallery-zoom' );
remove_theme_support( 'wc-product-gallery-lightbox' );
remove_theme_support( 'wc-product-gallery-slider' );ちなみにWooCommerceで商品が並ぶのは、商品一覧や商品カテゴリーだけではない。
- 関連商品
- アップセル
- クロスセル
なども1行(1カラム)あたりの商品数が設定されているので、変更したい場合は別の記述が必要になる。
それはまた別の機会にでも。それでは今日はこのへんで!
追記(2022.02.23)
ご質問があったスマホとPCで表示件数を変える方法です。
add_filter(
'loop_shop_columns',
function ( $loop_columns ) {
if (!function_exists('loop_columns')) {
if ( wp_is_mobile() ) {
return 3; // スマホ(タブレット)含む
} else {
return 5; // PCのみ
}
}
},
999
);ただし、WordPressのデフォルトの関数wp_is_mobileは、タブレットを含んでしまうため、やや使いにくい。
厳密にスマホ、タブレット、PCを分けたい場合は、以下の記事のようにfunctions.php(Snow Monkeyの場合は my-snow-monkey.php)に追記する。
wp_is_phoneとwp_is_tabletという関数を作成する。(上記記事を転載しています)
//スマートフォンの判別
function wp_is_phone() {
$ua = $_SERVER['HTTP_USER_AGENT'];
if ( strpos($ua, 'iPhone') // iPhone
|| strpos($ua, 'iPod') // iPod touch
||(strpos($ua, 'Android') && strpos($ua, 'Mobile')) // Android搭載スマホ
||(strpos($ua, 'Windows') && strpos($ua, 'Mobile')) // Windows Phone
||(strpos($ua, 'firefox') && strpos($ua, 'Mobile')) // firefox製ブラウザ
|| strpos($ua, 'Opera Mini') // Androidで人気のブラウザ
|| strpos($ua, 'Opera Mobi') // Androidで人気のブラウザ
|| strpos($ua, 'webmate') // その他の Other iPhone browser
|| strpos($uat,'incognito') // その他の iPhone browser
) {
return true;
} else {
return false;
}
}
//タブレットの判別
function wp_is_tablet() {
$uat = $_SERVER['HTTP_USER_AGENT'];
if ( strpos($uat, 'iPad') // iPad
||(strpos($uat, 'Android') && strpos($uat, 'Mobile')=== false ) // Android搭載タブレット
|| strpos($uat, 'windows touch') //windows touch
|| strpos($uat, 'Kindle') // Kindle
|| strpos($uat, 'Silk') // Kindle に付属の Amazon 製ブラウザ
|| strpos($uat, 'firefox tablet') //firefox tablet
|| strpos($uat, 'WebOS') // Palm
) {
return true;
} else {
return false;
}
}こうすることで、厳密に振り分けられるようになったので、以下のように修正。
add_filter(
'loop_shop_columns',
function ( $loop_columns ) {
if (!function_exists('loop_columns')) {
if( wp_is_phone() ) {
return 3; // スマホ
} elseif( wp_is_tablet() ) {
return 4; // タブレット
} else {
return 5; // PCのみ
}
}
},
999
);CSSの追記も必要
<ul class="products columns-3"> /* ← クラス名“columns-”の数値が変わるだけ */
<li class="c-entry product ...1行にカラム数は、HTMLのクラス名に振られるだけで、スマートフォンやタブレット用の該当箇所にCSSの追記が必要になると思います。
スマートフォンは2カラムの記述しかないような感じですね。



